Three.js로 시작하는
WebGL
Web 플랫폼 Lab | 문추근
오늘의 목표
- Three.js, tQuery 사용법
- 3차원 그래픽 프로그래밍 기초 학습
- WebGL에 대한 흥미와 관심 유발
- 장난감부터 서비스를 목표로
발표 순서
- WebGL
- Three.js
- tQuery
- WebGL 활용
WebGL
- 웹 브라우저에서 제공하는 3차원 그래픽 자바스크립트 API
- 플래시, 실버라이트, 유니티 등의 플러그인이 필요 없음
- GPU 가속을 사용한 높은 성능의 그래픽 구현
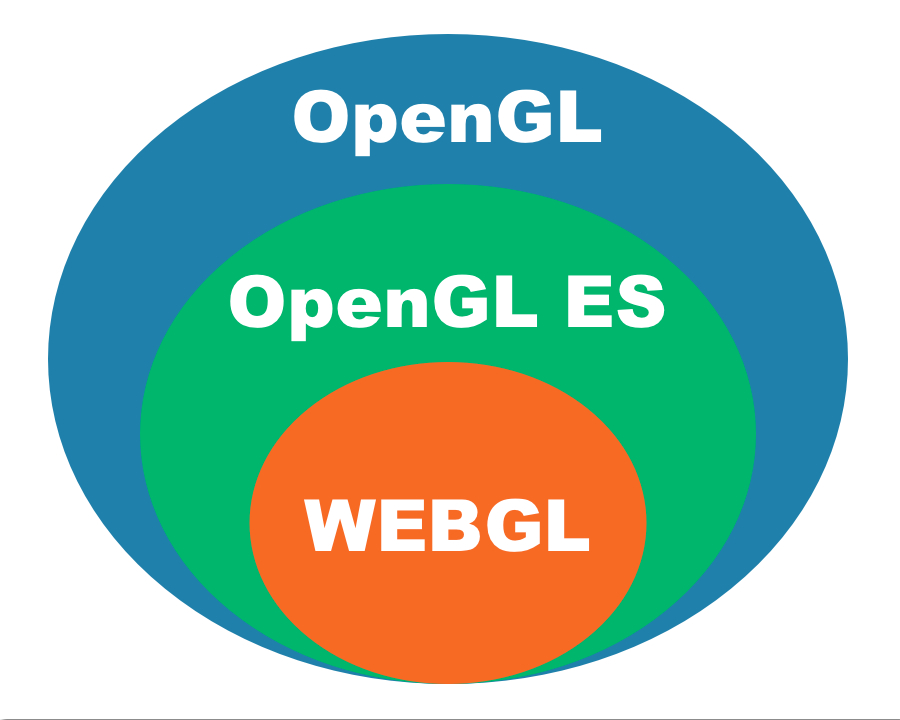
- OpenGL ES 2.0 기반
WebGL 브라우저 지원
| 데스크탑 | 8+ | 4+ | 5.1+ | |
|---|---|---|---|---|
| 모바일 |

Hello, WebGL
H3 2011
Hello, Three.js
Renderer
- 최종 결과물을 그려주는 객체
- WebGLRenderer
- CanvasRenderer
- SVGRenderer
Scene
- 화면을 구성하는 기본 요소
- 여러 개의 모델과 조명으로 구성
Camera
- PerspectiveCamera
- OrthographicCamera
- CubeCamera
- CombinedCamera
Camera
var aspect = innerWidth / innerHeight;
camera = new THREE.PerspectiveCamera(50, aspect, 1, 10000);
camera.position.z = 1000;시야각
Perspective vs Orthographic
Mesh
- 그물망
- 와이어프레임
- 도형과 질감을 적용한 물체
- Mesh = Geometry + Material
Geometry도형
- CircleGeometry
- ConvexGeometry
- CubeGeometry
- CylinderGeometry
- ExtrudeGeometry
- IcosahedronGeometry
- LatheGeometry
- OctahedronGeometry
- ParametricGeometry
- PlaneGeometry
- PolyhedronGeometry
- SphereGeometry
- TetrahedronGeometry
- TextGeometry
- TorusGeometry
- TorusKnotGeometry
- TubeGeometry
Geometries
Materials
Animation
- 개체의 크기, 위치, 회전 변경
- RequestAnimation
setInterval의 문제점
- 정확하지 않다.
- 효율적이지 않다.


RAF 브라우저 지원
| 데스크탑 | 10+ | 4+ | 10+ | 6+ |
|---|---|---|---|---|
| 모바일 | 6+ | 18+ |
Light
- 명암으로 사물의 입체감을 더함
- AmbientLight
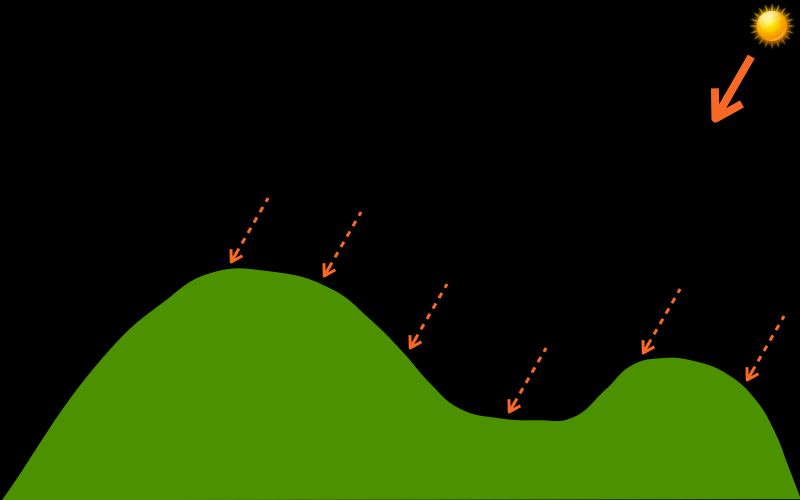
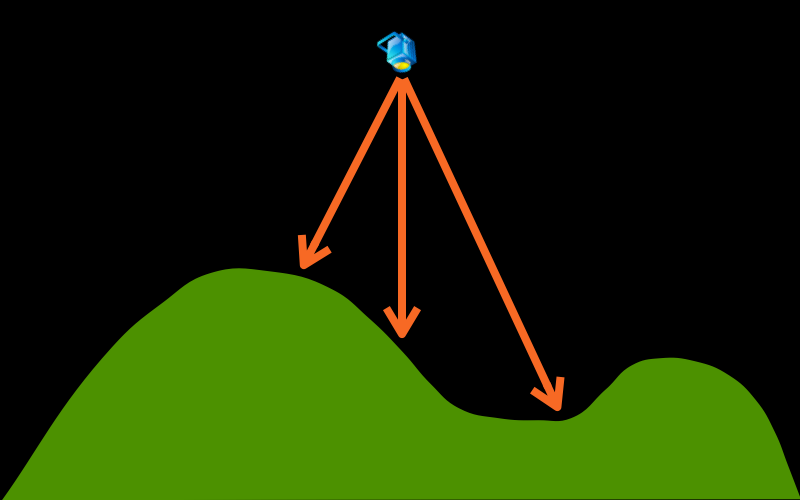
- DirectionalLight
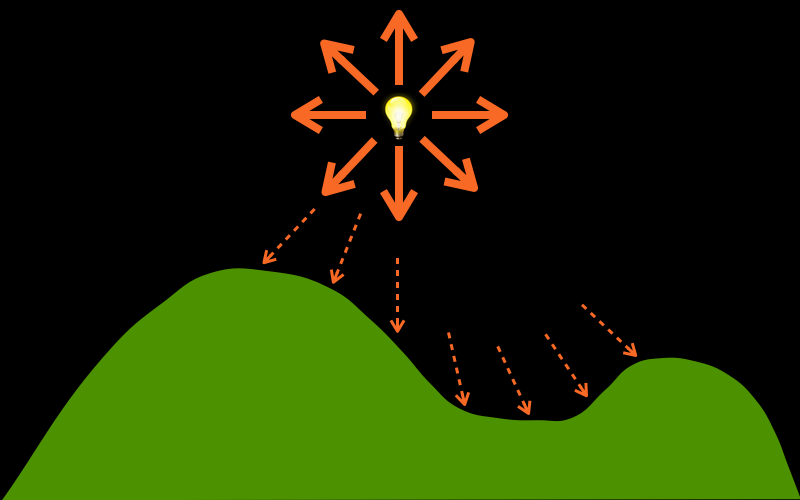
- PointLight
- SpotLight
- HemisphereLight
Lambert vs Phong
DirectionalLight방향광

PointLight점광

SpotLight집중광

AmbientLight주변광

Lights
Shadow
- 조명의 방향과 세기를 반영
Shadow
Texture
- 물체의 표면을 이미지 파일로 처리
Textures
Model
- 다른 앱에서 만든 3차원 모델 사용
Model Loader
tQuery
Hello, tQuery
var world = tQuery.createWorld().boilerplate().start();
var object = tQuery.createTorus().addTo(world);Hello, tQuery
Web Audio API
증강 현실
WebGL의 활용
다른 WebGL 프레임워크
- GLGEhttp://www.glge.org
- OSG.JShttp://osgjs.org/
- PhiloGLhttp://www.senchalabs.org/philogl/
- SceneJShttp://scenejs.org/
게임

Trigger Rally
데이터 시각화
모델 뷰어

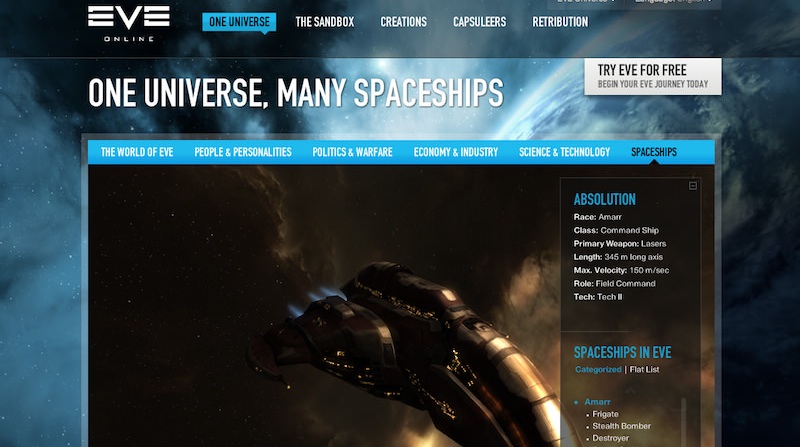
Eve Online
모델 뷰어

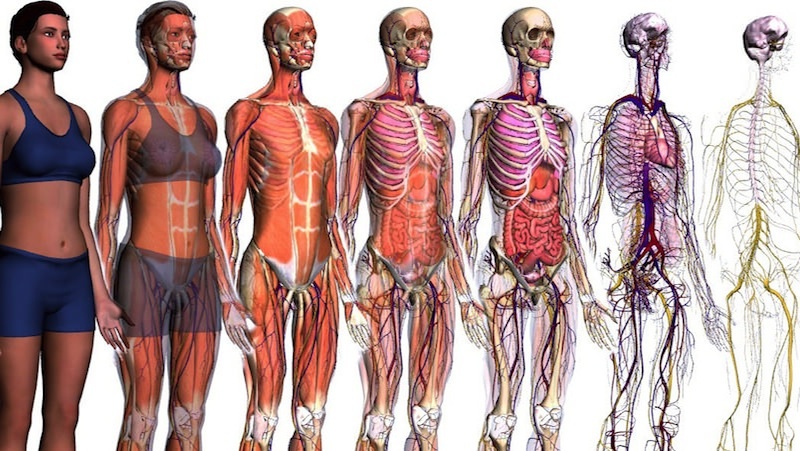
Zygote Body
모델 편집

My Robot Nation
오늘의 목표
- Three.js, tQuery 사용법
- 3차원 그래픽 프로그래밍 기초 학습
- WebGL에 대한 흥미와 관심 유발
- 장난감부터 서비스를 목표로
사진 출처
- http://www.flickr.com/photos/rrrodrigo/5391168318
- http://www.flickr.com/photos/evaekeblad/4811693778
- http://www.flickr.com/photos/ensh/6244349067/
- http://www.flickr.com/photos/jason-samfield/5646978839
- http://www.flickr.com/photos/e-jays/5694620520/
- http://www.flickr.com/photos/alancleaver/2279694390
- http://www.flickr.com/photos/29233640@N07/3696268211
- http://www.flickr.com/photos/jspad/1022702429
- http://www.flickr.com/photos/cmaj7/5616748317/
- http://www.flickr.com/photos/rawhead/4021124402